Pourquoi un blog en 2024 ?
Par Adriel Dumas--Jondeau, le 2024-04-13
EHLO, moi c’est Adriel.
J’habite à l’année au duché perché, et je m’occupe des outils numériques et informatiques pour les besoins du collectif. Par exemple, je met en place et je maintiens le site depuis lequel vous lisez actuellement cet article.
Je vais présenter les principaux choix techniques que j’ai faits lors de sa création, et j’espère montrer ainsi que des décisions dites « techniques » ont également des conséquences « politiques » sur le fonctionnement de l’outil, pour les créateurs et créatrices de contenus, et les internautes :
- Qui peut accéder aux informations et contenus présentés ou produits par les membres du duché perché ?
- Sous quelles conditions ces informations sont-elles accessibles (proximité géographique, matériel ou connaissances requises, etc.) ?
- De quelles entités dépend l’accessibilité au contenu ?
- Que savent ces entités à propos des usagers : Depuis quel endroit est-il accédé, quand, par quels moyens, etc. ?
En présentant divers principes qui me semblent essentiels dans le fonctionnement de ce site, j’espère donner une idée générale de la philosophie et de principes que nous cherchons à développer sur ce lieu, comme l’inclusivité, l’autonomie, la résilience, la liberté…
Cet article est à la fois une présentation du fonctionnement de ce site, mais également une description plus générale de principes pouvant être (ou étant) mis en place par n’importe quelle entité :
Un site…
Pour que notre contenu soit le plus accessible possible, il a été décidé de le proposer sous la forme d’un site Web.
Un des avantages du site est son coût de production et de diffusion très faible en comparaison aux formats papiers (comme le fanzine). La possibilité de reproduire n’importe quelle donnée numérique rend ce format très résilient.
Il a également été décidé d’utiliser les plateformes de médias (réseaux) sociaux, ce qui permet notamment d’augmenter l’audience touchée et de se concentrer sur la création et la publication de contenu. Néanmoins, nous sommes dépendants dans ce cas d’entités tierces dont nous ne partageons pas toujours les valeurs.
Ces deux approches (un site ou les médias sociaux) sont complémentaires, et nous avons décidé de les mettre en place parallèlement. Mais bien que nous les utilisions, nous ne faisons pas allusion aux médias dont nous ne partageons pas les valeurs sur notre site Web.
…en HTML/CSS pur…
Pour afficher une page Web, un site Internet n’a en réalité pas connaissance de l’apparence de la page telle que vous la voyez au final : Pour l’adapter aux différentes tailles d’écrans, polices d’écritures, ou toute autre élément d’affichage que l’internaute peut vouloir adapter à son usage, le navigateur utilise principalement une description sémantique du contenu, écrite dans des fichiers au format « HTML ».
Concrètement, pour afficher un site, le navigateur télécharge un fichier dans ce format précis, qu’il « interprète » pour en déduire les pixels à afficher à l’écran. Par exemple, la liste à puce suivante :
- Le navigateur permet…
- …le rendu de documents HTML…
- …dynamiques à l’aide du Javascript…
- …mis en page grâce au CSS !
s’écrit en « HTML » de la manière suivante :
<ul>
<li>Le navigateur permet…</li>
<li>…le rendu de documents <em>HTML</em>…</li>
<li>…dynamiques à l’aide du <em>Javascript</em>…</li>
<li>…mis en page grâce au <em>CSS</em> !</li>
</ul>Plutôt illisible, pas vrai ? Il n’empêche, c’est ce format que votre navigateur traite pour vous en faire une présentation plus digeste. À chaque page de ce site correspond un fichier HTML qui détermine le contenu ainsi que sa description sémantique : Est-ce que ce texte est un titre ? Une liste ? Un élément d’une liste ? La description d’une image ?, etc.
De plus, le site fournit également ce que l’on appelle une « feuille de style » : un fichier au format « CSS » qui définit l’apparence visuelle : la couleur de l’arrière-plan, la taille des caractères, l’espacement des lignes, l’alignement du texte, etc. Cependant, les possibilités fournies par la combinaison de fichiers HTML et CSS, bien que très diverses, restent limitées à la création de documents immutables et de petits formulaires interactifs.
Pour créer des services plus complexes (e.g. une bannière pour autoriser ou non l’utilisation de cookies, une calculatrice en ligne, un système de clavardage…), le navigateur permet également des programmes écrits en Javascript. Ces programmes, par des opérations complexes effectuées sur votre ordinateur, modifient les pages et les éléments affichés.
Bien qu’ils permettent la création de services très sophistiqués, ces programmes posent parfois problème, notamment en terme de vie privée (comment faire confiance à un programme qui fait ce qu’il veut sur mon ordinateur?) et de fluidité (comment savoir d’un programme si, par des calculs compliqués, il ne ralentit pas la navigation?)
C’est pourquoi, au regard de nos principes et de nos besoins actuels, j’ai unilatéralement décidé de ne pas inclure de Javascript sur ce site. C’est un choix qui nous limite (par exemple, il n’est pas possible de faire une carte géographique interactive pour nous localiser sans Javascript) mais promeut l’accessibilité :
- Le contenu est simple à charger, même sur des machines peu performantes ;
- La description sémantique et textuelle permet d’autres modalités de navigation (e.g. synthèse vocale ou impression de la page, etc.) ;
- La vie privée des internautes et donc leur liberté de consulter ce contenu sans condition est garantie.
Il existe bien des cas d’usage légitimes au Javascript, et un site ou un service qui en utilise n’est pas automatiquement une menace pour la vie privée et la sobriété numérique.
…statique…
Une autre manière de créer un site dynamique consiste à modifier les pages envoyées aux internautes en amont, depuis l’ordinateur qui fournit le site. C’est par exemple le cas pour un service avec des comptes où une page différente doit être affichée à chaque internaute, ou encore pour un système de commentaires qui nécessite la saisie, l’enregistrement et l’affichage progressif des commentaires envoyés.
Par opposition, un site statique produit toujours le même contenu pour chaque internaute, et lorsque le site est modifié, il� l’est pour tout le monde au même moment. Un site statique, c’est un ensemble de ressources stockés et crées à l’avance (documents HTML, feuilles de styles, images, etc.) qui sont transmis à la demande et sans traitement préalable.
Cela répond à un besoin de sobriété (c’est le minimum que doit fournir un site pour être qualifié de tel!) et d’autonomie (simplicité de mise en place, de maintenance…)
…auto-hébergé…
Pour gérer un site statique, il nous faut donc au minimum :
- Un ou plusieurs périphériques de stockage pour son contenu (texte de la page d’accueil, des articles de blog, etc.) ;
- Un ou plusieurs programmes chargés de récupérer et d’envoyer ces informations à la demande des internautes.
Il est donc nécessaire qu’un ou plusieurs « ordinateurs » accèdent aux données, et restent disponibles pour répondre aux demandes des internautes.
L’auto-hébergement, c’est d’avoir ces ordinateurs et leurs contenus à la maison, sans faire appel à un « hébergeur » dont le rôle est essentiellement de fournir stockage et ressources de calcul à sa clientèle (ou à ses membres dans le cas d’une association).
Cette pratique hautement éducative (c’est grâce à elle que l’on réalise pleinement le travail requis à la mise en place d’un simple site!), permet d’être souverain quant aux modalités du service (nature et contenus, conditions d’accès, fonctionnement, etc) : Si nous souhaitons changer de fonctionnement, utiliser un autre ordinateur, changer nos périphériques de stockage ou finalement faire appel à un hébergeur, nous le pouvons.
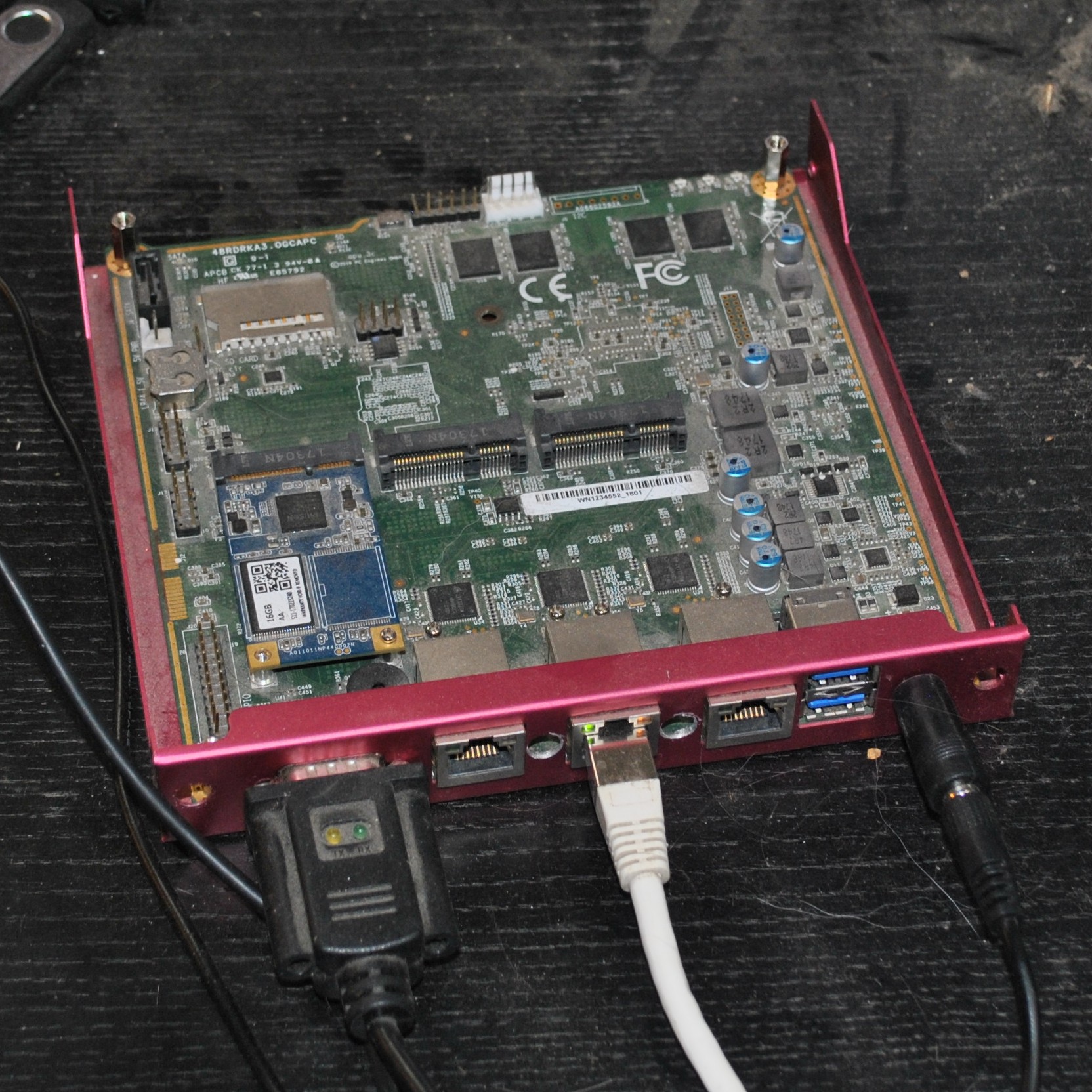
Cela signifie que le site que vous consultez actuellement est servie par un petit ordinateur présent au duché perché, le voici :

Lorsque vous souhaitez visualiser une page de ce site, c’est ce petit ordinateur qui va envoyer à travers le réseau, par petits paquets, un code qui sera lu, interprété et présenté à votre écran par le navigateur. Lorsque vous chargez une page de ce site, la petite diode verte du câble éthernet sur l’image se met à clignoter.
Bien que nous dépendions toujours, entre autres, des fabricants de stockage et d’ordinateurs, du fournisseur d’électricité et du fournisseur d’accès à Internet, nous sommes libres du contenu publié (dans la limite du légal), de l’accès à ce contenu et des ressources allouées dans la limite de nos moyens matériels et humains.
Ce principe garantit notre autonomie vis-à-vis de la gestion du site, ainsi que notre liberté.
…et sous licence libre !
Si vous le souhaitez, vous pouvez consulter l’ensemble des contenus (artistiques, articles ou techniques) nécessaires à la mise en place de ce site. De plus, vous pouvez réutiliser et modifier tout ou partie du code source de ce contenu pour vos propres besoins, à condition d’en partager réciproquement les sources.
Bien que cela puisse paraître évident (après tout, ces pages sont accessibles sur Internet et rien ne vous empêche de les copier), beaucoup de contenu ne peut en réalité pas être réutilisé sans l’accord préalable de ses créateurs et créatrices en raison du droit d’auteur. Dans ce contexte, une licence libre est un texte légal contractuel entre la créatrice (le créateur) et toute personne qui garantit les quatre libertés suivantes :
- la liberté de faire fonctionner le programme comme vous voulez, pour n’importe quel usage ;
- la liberté d’étudier le fonctionnement du programme, et de le modifier pour qu’il effectue vos tâches informatiques comme vous le souhaitez ; l’accès au code source est une condition nécessaire ;
- la liberté de redistribruer des copies, donc d’aider les autres ;
- la liberté de distribuer aux autres des copies de vos versions modifiées ; en faisant cela, vous donnez à toute la communauté une possibilité de profiter de vos changements ; l’accès au code source est une condition nécessaire.
Nous pensons que le progrès passe par un processus d’amélioration inclusif et collectif des œuvres, outils, programmes, contenus, etc. à l’aide duquel nous ne nous sentons pas lésés, car ces biens sont communs : ils nous appartiennent à toutes et tous en collectif.